javascript class inheritance syntax
Now lets move forward and override a method. Studentprototype Personprototype.

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium
There are three common ways to create a prototype chain functional constructor functions class-syntax.

. Thisrun function. In addition to to the above derived class declarations or derived class expressions will also set up an inheritance between the constructors prototype. Let speak objspeak.
This means that the constructor properties and. Javascript Web Development Object Oriented Programming. A Prototypal type of Inheritance is implemented using the.
The supermethod refers to the parent class. It is the process of deriving a new class from an old class. Inheritance allows one class to inherit functionality from another without rewriting the same code.
ThisGrade grade 0. Extend keyword helps us to create a. Prototypal Inheritance Pseudoclassical Inheritance and Functional Inheritance are different types of Inheritance in JavaScript.
Animaleat function return this. Inheritance in JavaScript maintains an IS-A relationship. Extend and super keywords.
Inheritance provides the concept of reusability and extensibility. Static properties and methods. Inheritance in JavaScript is achieved with a chain of prototypes.
Function Animal Animalprototypespeak function return this. Then the keyword extends is used in class expression or declaration. Function Mankind name lastname thisname name.
Let obj new Animal. Studentprototype new Person. Function Student firstName lastName schoolName grade Personcall this firstName lastName.
We use the extends keyword to indicate that one class inherits from another. We use the extends keyword to say that this class inherits from another class. This is called classical inheritance.
ThisSchoolName schoolName unknown. Derived Class Declarations Expressions. This is a unique feature in object oriented programming languages.
Class inheritance The extends keyword. In JavaScript classes inheritance takes functionality from a parent class. A class created with a class inheritance inherits all the methods from another class.
A class created with a class inheritance inherits all the methods from another class. Example Create a class named Model which will inherit the methods from the Car class. Below diagram represents the way how inheritance works in Java vs how the inheritance works in.
While using class inheritance a class can inherit all properties and methods of another class. The Professor class adds a new property teaches so we declare that. Inheritance in JavaScript Example.
Function Person name lastname Mankindapply this arguments. As you can see the extends keyword is used to tell JavaScript that the Teacher class is to inherit from the Person class. By default all methods that are not specified in.
Since we want to set teaches when a. To create a class inheritance use the extendskeyword. This is sometimes referred as either Prototypal Inheritance or Behavior Delegation.
JavaScript is an object-based language based on prototypes. The property of acquiring all the properties and behaviors of the parent object by an object is termed as inheritance. If you want a new class to reuse the functionality of an existing class you can create a new class that extends the existing class.
Global object in nonstrict. As rabbits are animals Rabbit class should be based on Animal have access to animal methods so. Private and protected properties and methods.
Inheritance in JavaScript with example.

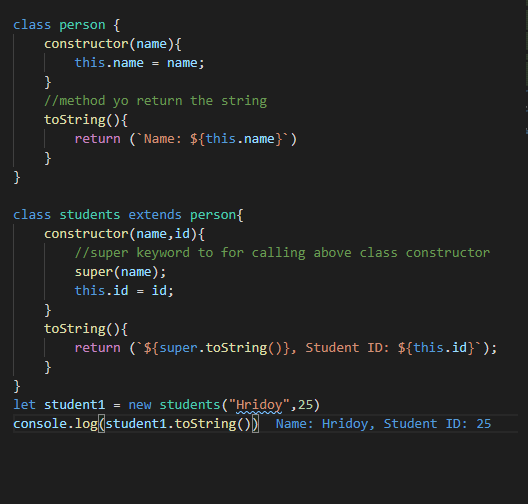
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Samantha Ming On Twitter Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The Existing Prototype Based

Classes In Javascript Samanthaming Com
Javascript How To Implement This Inheritance Pattern Object Object Method Stack Overflow

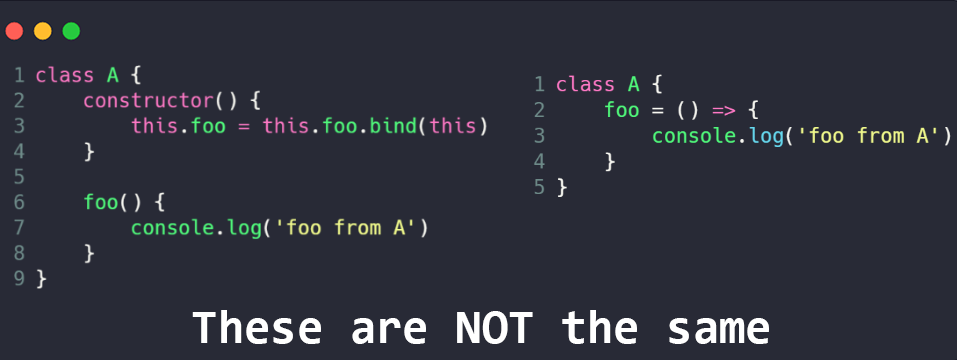
Differences In Defining Es6 Class Methods Cmichel

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

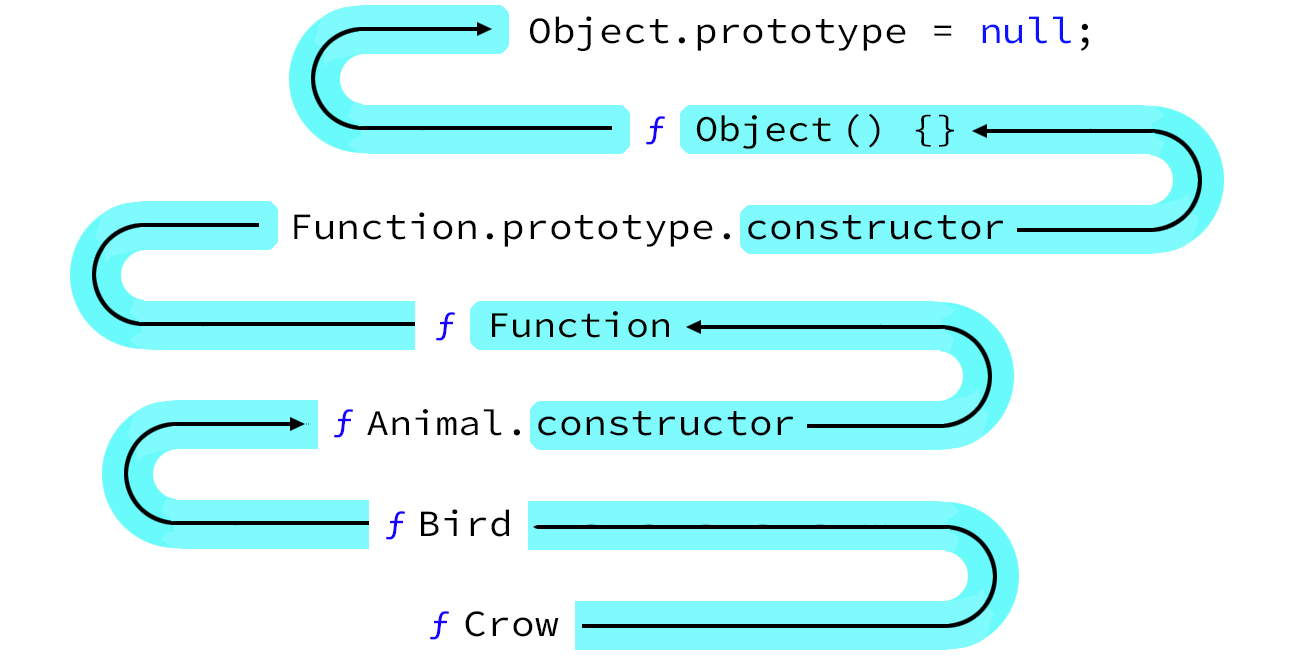
Anatomy Of Object Class Relationship In Javascript Sciter

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Is Class In Es6 The New Bad Part By Rajaraodv Medium

Javascript Inherit Function Code Example

Object Oriented Javascript Inheritance Desalasworks Steven De Salas Madrid Full Stack Developer Devops Databases Javascript Developer Interface Designer Aws C Net Framework Javascript

Anatomy Of Object Class Relationship In Javascript Sciter

Inheritance In Javascript Classes Akanksha S Blog


